반응형
node-sass를 사용하는 경우
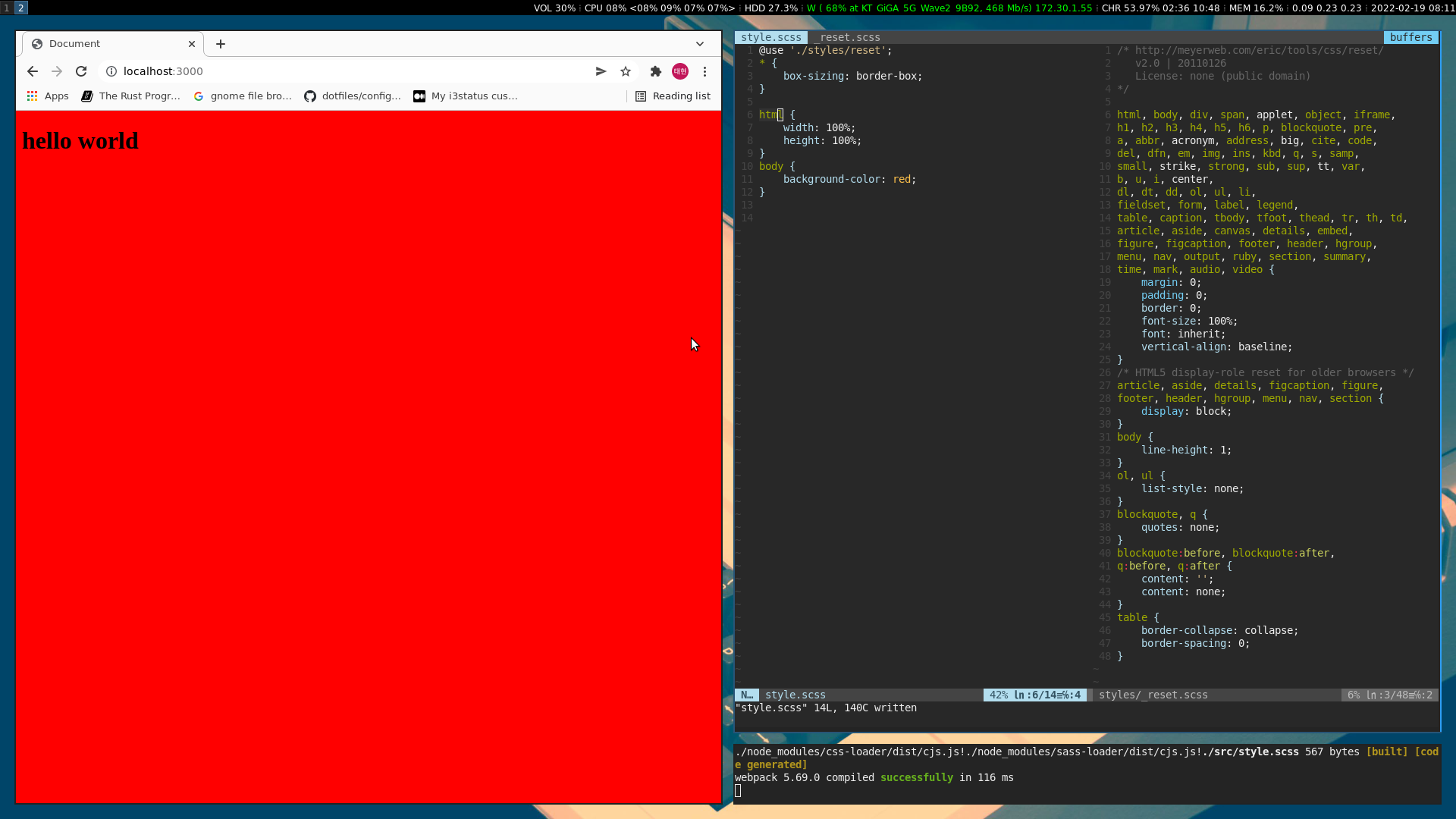
react에서 sass를 사용해서 css reset 파일을 사용하려 하는데 작동이 제대로 되지 않는 문제가 발생했다.

위와 같이 h1 태그가 제대로 초기화 되지 않는다.
구글링을 해보니 sass 에서 @use는 Dart-sass 에서만 지원을 하고 있다고 한다.

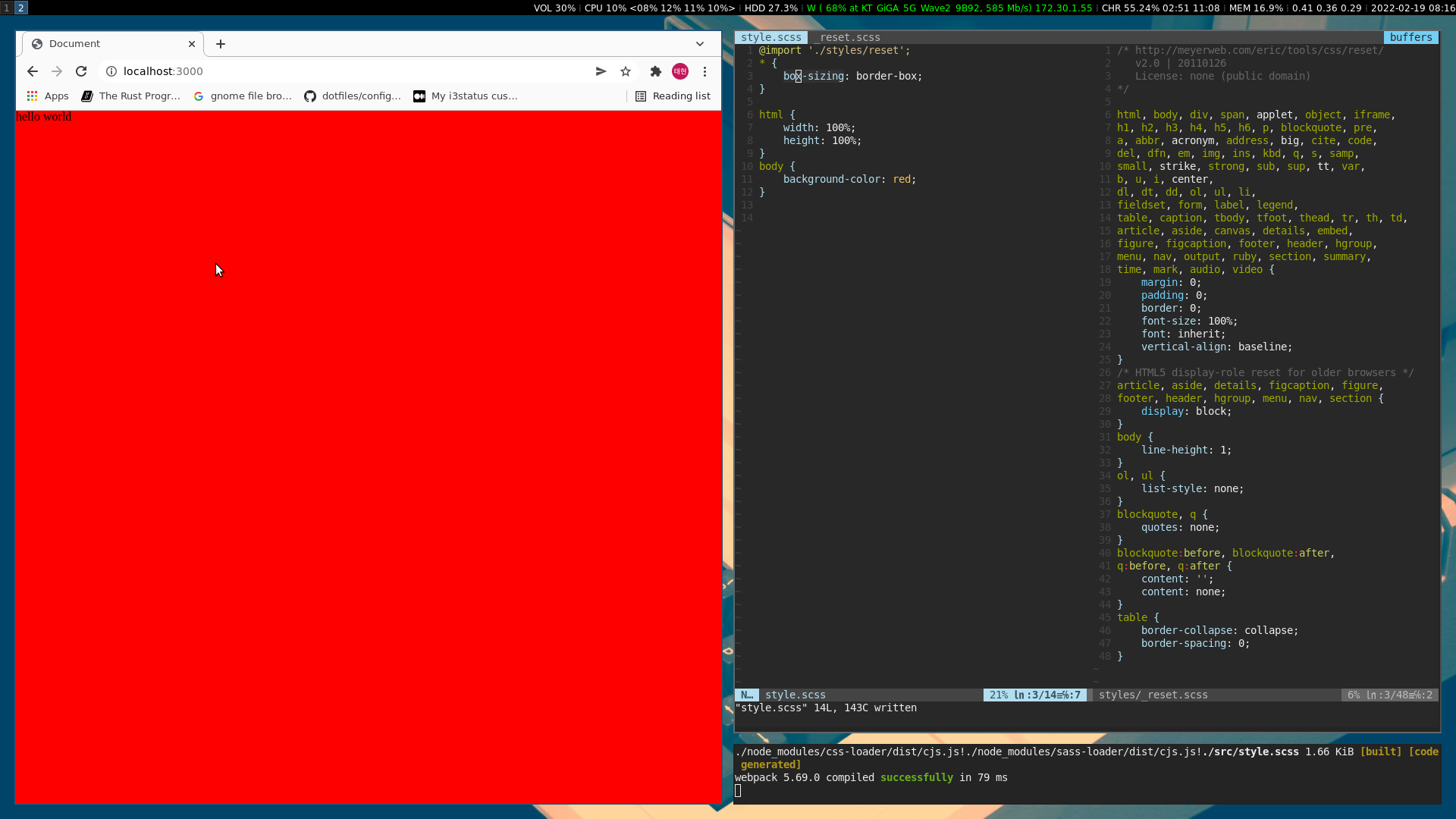
sass 홈페이지에서는 위와 같이 나와있다. dart-sass 만 @use 태그를 지원한다. 그래서 @use 대신 @import를 사용하면 아래와 같이 잘 적용이 된다.

한편으로는 @import 는 사용하지 않는 것을 권장하고 있고, 점점 migration을 하는 중이라고 한다.

그냥 sass를 이용하자!
위의 문제는 react 설정을 할때 node-sass를 설치해서 생긴 문제로, node-sass가 위의 sass홈페이지에 나와있는 libsass에 해당되는 듯하다. 따라서 그냥 dartsass를 사용하면 모든게 해결된다.
프로젝트 폴더에서 아래와 같이 입력하면 된다.
npm remove node-sass
npm install sass이렇게 입력해주면 dartsass를 사용할 수 있어서 @use, @module 모두 사용할 수 있다.
반응형
'tech documents > react' 카테고리의 다른 글
| react-redux undefined 문제 (0) | 2022.02.26 |
|---|---|
| setState 이후 업데이트 된 상태를 사용하지 못하는 이유. (0) | 2020.07.16 |
| [React] Webpack - Module not found: Error: Can't resolve 'fs' , 'net' in ... (0) | 2020.07.13 |
| [React] Webpack - Module not found: Error: Can't resolve ... (0) | 2020.07.12 |



댓글