반응형
1.
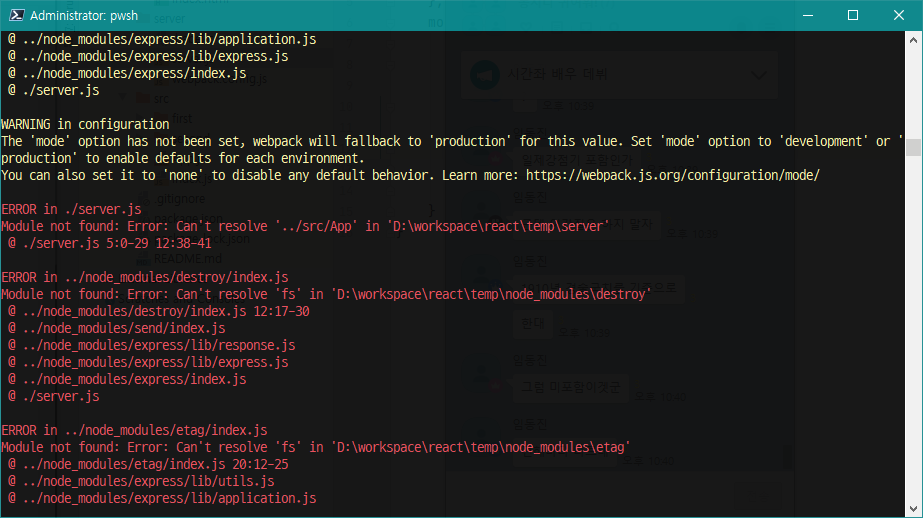
webpack 을 사용하다가 이런 오류를 마주치곤한다.

node_modules 와 관련된 문제라면 그러려니 하겠지만, 내가 import 한 모듈에 대한 문제가 발생한것이다. 그러나 이 에러의 해결법은 간단하다.
2.
webpack docs 에서 resolve.extensions 부분을 읽어보면 아래와 같이 설명 되어 있다.

resolve.extensions 는 import할때 확장자를 붙이지 않아도 되도록 하는 역할을 한다. 그러므로 webpack.config.js 을 아래와 같이 수정해주면 된다.
module.exports = {
entry: './server.js',
output: {
filename: 'compiled.js'
},
resolve: {
extensions: ['js','jsx']
}
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: {
loader: 'babel-loader'
}
}
]
}
}resolve.extensions을 추가해준다.
반응형
'tech documents > react' 카테고리의 다른 글
| setState 이후 업데이트 된 상태를 사용하지 못하는 이유. (0) | 2020.07.16 |
|---|---|
| [React] Webpack - Module not found: Error: Can't resolve 'fs' , 'net' in ... (0) | 2020.07.13 |
| TypeError: Cannot read property 'map' of undefined (0) | 2020.07.12 |
| 순수 객체 / 순수 함수 (Writing) (0) | 2020.07.05 |


댓글