반응형
1.
webpack을 사용하던 도중, 모든 것을 정확히 설정하였는데도 불구하고 webpack에서 오류메세지가 뜨기도 한다. node_modules 에 있는 모듈에 대한 오류인데, 에러메세지는 다음과 같다.

'fs'와 'net' 모듈을 resolve 할 수 없다는 에러이다. 사실 이러한 오류는 구글링을 조금만 해보면 바로 나온다. 해결책은 다음과 같다.
2.
module.exports = {
entry: './server.js',
output: {
filename: 'compiled.js'
},
node: {
fs: 'empty',
net: 'empty',
},
resolve: {
extensions: ['.js', '.jsx']
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: {
loader: 'babel-loader'
}
}
]
}
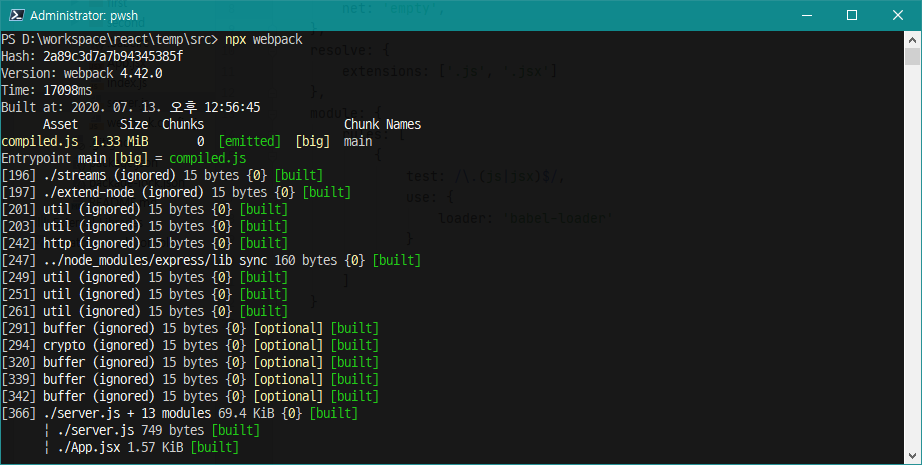
}webpack.config.js 파일에 node.fs 와 node.net의 프로퍼티를 empty로 설정해준다. 그러면 아래와 같이 번들링이 잘 되는 것을 확인할 수 있다.

반응형
'tech documents > react' 카테고리의 다른 글
| sass @use not working (0) | 2022.02.19 |
|---|---|
| setState 이후 업데이트 된 상태를 사용하지 못하는 이유. (0) | 2020.07.16 |
| [React] Webpack - Module not found: Error: Can't resolve ... (0) | 2020.07.12 |
| TypeError: Cannot read property 'map' of undefined (0) | 2020.07.12 |



댓글