
부스트코스 서포터즈를 신청하면서 이 포스팅을 하게 되었습니다. 관심있으시다면 https://m.post.naver.com/viewer/postView.nhn?volumeNo=27274312&memberNo=34635212 이 링크를 따라 신청하시면 됩니다.!
http://www.edwith.org/boostcourse-web/lecture/16661/
[LECTURE] 2) 웹의 동작 (HTTP 프로토콜 이해) : edwith
들어가기 전에 사람과 사람이 전화 통화를 하기 위해서도 몇 가지 규약이 필요합니다. 서로 알아들을 수 있는 말을 사용해야 하며, 한쪽이 말할 때 다른 쪽에서는 들어야 합니다. 또한... - 부스트코스
www.edwith.org
이번 포스팅은 부스트코스의 위 강의를 기초로하여 작성되었습니다.
보통 인터넷이라고 하면 어떤 이미지를 떠올리시나요? 아마도 네이버나 다음 혹은 구글과 같은 포털사이트들이 떠오를 겁니다. 이러한 사이트들에 접속하기 위한 방법은 이미 우리가 기계적으로 습득하고 있습니다. 아마도 컴퓨터의 브라우저를 실행하고, 거기에 네이버의 URL을 입력한뒤 엔터를 누르면 네이버에 '접속'이 된다 정도이겠지요.
하지만, 이 브라우저와 '웹서버'가 동작하는 원리는 과연 무엇일가요?? '접속'한다는 단어 자체는 어떠한 의미를 내포하고 있는 것일까요? 이러한 질문에 대한 답은 쉽게 나오지 않을 것입니다. '방식'만 알지 '원리'를 잘 알지 못하기 때문이죠. 이번 부스트코스의 강의는 이러한 질문에 초점이 맞추어져 있습니다.
1. 인터넷
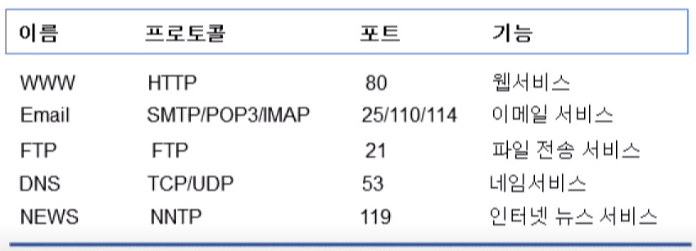
WWW (World Wide Web). 일반적으로 우리가 사용하고, 또한 가장 많이 사용하는 서비스 이기에 '인터넷 전체'(WWW == Internet)를 의미한다고 오해하는 경우가 많습니다. 하지만 WWW, 월드 와이드 웹은 인터넷 기반의 대표 서비스 중 하나입니다. '인터넷' 자체나, 전체를 의미하지 않습니다. 실제로 인터넷 기반의 대표 서비스들은 아래와 같은 것들이 있습니다. 이름 뒤에 써져 있는 '프로토콜'은 '방식'이라고 생각하시면 이해가 잘 될 것입니다.

결론적으로 인터넷은 TCP/IP 기반의 네트워크가 전세계적으로 확대되어 하나로 연결된 네트워크들의 네트워크라고 할 수 있습니다. TCP/IP는 간단히 요약하자면 패킷 통신을 위한 인터넷의 '규약'이라고 할 수 있습니다. TCP/IP에 대해 자세히 알고 싶다면 https://brunch.co.kr/@wangho/6
03. 개알못을 위한 TCP/IP의 개념
1부 웹의 시작과 현재 | 그것은 마치 땅 위의 길과 같은 것이다. 사실 땅 위에는 본래 길이 없었다. 걸어가는 사람이 많아지면서 곧 길이 된 것이다. - 루쉰, 고향 하이퍼텍스트 이야기부터 시작하려다 생각이 좀 바뀌었습니다. 하이퍼텍스트에 대한 역사와 의미만 설명하려다 내친김에 HTTP까지 이야기해보면 좋을 것 같았기 때문입니다. 그러려면 연재의 순서를 좀 바꾸어야 흐름이 자연스
brunch.co.kr
이 링크를 따라가 공부해보시면 좋을 것 같습니다.
2. HTTP (Hypertext Transfer Protocol)
HTTP는 서버와 클라이어트가 인터넷 상에서 데이터를 주고 받기 위한 프로토콜(protocol) 이라고 할 수 있습니다. 프로토콜은 '네트워크 객체들 간의 규격, 순서 등을 정의한 통신 규약'이라고 할 수 있습니다. 말이 어렵게 느껴지지만, 사람과 사람사이의 원활한 대화와 소통을 위해서는 암묵적인 규칙들이 존재하는 것처럼, 컴퓨터와 컴퓨터가 대화하는데 필요한 규칙이라고 할 수 있습니다. 여기서의 컴퓨터의 대화는 데이터를 주고 받는 것을 의미합니다. 아래의 그림이 프로토콜에 대해 잘 설명해주고 있습니다.

CERN에서 팀 버너스리와 그가 속한팀이 HTML 뿐만 아니라 웹 브라우저 및 웹 브라우저 관련 기술을 발명하면서 HTTP를 발명하였는데, 이때부터 HTTP의 역사는 시작되었습니다. 문서화된 최초의 HTTP버전은 HTTP v0.9(1991년)이라고 하고 HTTP/2까지 버전이 등장한 상태라고 합니다.
저는 HTTP를 node js 와 express 서버를 공부하면서 처음으로 알게 되었습니다. 이때 처음에는 어려웠지만, 직접 웹 어플리케이션을 제작해보니(웹 사이트), HTTP를 자연스레 '웹서버에 요청을 보내고 응답을 받는 일정한 방법'이라고 이해하게 되었습니다. 아마 이런식으로 생각한다면 수월하게 이해할 수 있을 거라 생각됩니다.
3. HTTP 작동방식
위에서 HTTP는 서버/클라이언트 모델을 따른다고 했었습니다. 그렇다면 '서버'는 무엇이고 '클라이언트'는 무엇일까요? 아래 그림을 참고해주세요.

이 도표에서 오른쪽이 '서버'이고, 왼쪽이 '클라이언트'라고 할 수 있습니다. 일단 시작은 두대의 컴퓨터에서 시작합니다. 위의 검은 박스 두개가 각기 다른 두대의 '컴퓨터'를 의미하는 것이죠. 이 두 대의 컴퓨터는 서로 통신을 하고 싶어합니다. 그 과정에서 두 개의 컴퓨터가 다른 프로그램이 설치되어 각기 다른 역할을 수행하게 됩니다. 한 컴퓨터는 index.html이라는 파일을 가지고있고, http://info.cern.ch/index.html 이라는 주소를 가지고 있습니다. 다른 컴퓨터에서는 이 주소로 request(요청)을 보냅니다. 그러면 index.html파일을 가지고 있던 서버 컴퓨터에서는 response(응답)으로 index.html의 파일을 전송해줍니다. 이러한 통신의 과정에 있어 두 컴퓨터는 다른 역할을 수행하게 되는데, 이에 따라 Server(서버)와 Client(클라이언트)의 이름을 갖게 됩니다. 말그대로 Client는 요청을 하고 Server은 요청에 따른 응답을 해주는 것이죠.
이와 같은 방식이 바로 서버/클라이언트 모델 입니다. 위에서 사용하였던 http://info.cern.ch/index.html 이 주소에서는 앞에 http:// 를 붙임으로써, http방식으로 통신한다는 점을 알 수 있습니다.
HTTP의 작동에도 분명히 장점과 단점은 존재합니다. 부스트코스 강의에 따르면 장점과 단점을 이 정도로 정리할 수 있습니다.
- 장점
- 불특정 다수를 대상으로 하는 서비스에는 적합하다.
- 클라이언트와 서버가 계속 연결된 형태가 아니기 때문에 클라이언트와 서버 간의 최대 연결 수보다 훨씬 많은 요청과 응답을 처리할 수 있다. - 단점
- 연결을 끊어버리기 때문에, 클라이언트의 이전 상황을 알 수가 없다.
- 이러한 특징을 무상태(Stateless)라고 말한다.
- 이러한 특징 때문에 정보를 유지하기 위해서 Cookie와 같은 기술이 등장하게 되었다.
'장점' 에서 '불특정 다수를 대상으로 하는 서비스에는 적합하다.'라고 하였습니다. 왜냐하면 위에서 서버/클라이언트 모델을 설명할때 'index.html'파일을 보내며 서버가 응답을 하였는데, 이러한 맥락에서 본다면 클라이언트가 누구인지에 상관 없이 요청에 따라 index.html과 같은 파일을 보내며 응답만 하면 되기 때문이죠. 컴퓨터 간의 직접적인 통신이 이루어진다기 보다는 여러 클라이언트의 요청에 따른 '같은 응답'이므로, 불특정 다수에게 효과적인 통신 방법이라고 할 수 있겠습니다. 또한 요청과 응답이 끝나면, 더이상 통신하는 상태가 아니기 때문에 더욱 많은 요청을 처리할 수 있다는 장점또한 가집니다.
이와는 반대로 '단점'또한 존재합니다. 아마도, 불특정 다수에 대해 가졌던 장점들에 대한 '역'이겠죠. 요청과 응답이 끝나면 통신은 종료됩니다. 따라서 클라이언트의 이전 상황을 알 수 없다는 가장 큰 '무상태(Stateless)'라고 하는 단점이 존재 합니다. 그래서 이를 해결하기 위해 Cookie라는 기술이 등장하였습니다.
간단히 말하자면 '쿠키'는 로컬, 즉 웹서버가 아닌 클라이언트에 저장되는 키와 값이 들어있는 작은 데이터 파일 입니다. 이 쿠키의 생성은, 클라이언트가 처음 웹 서버에 요청을 보낼때 이에대한 응답으로 함께 받으며 로컬에 저장 됩니다. 이후 다시 클라이언트가 웹서버에 요청을 보낼때 이 쿠키의 값도 함께 보내게 됩니다. 결국, 웹서버는 이를 통하여 클라이언트를 특정할 수 있게 되는 것이죠. 자세한 설명은 아래의 링크를 참조하면 됩니다.
https://jeong-pro.tistory.com/80
Web - 쿠키와 세션의 차이, 용도, 사용법(cookie,session)
웹에서 쿠키와 세션 (Cookie & Session) 쿠키와 세션을 사용하는 이유 HTTP 프로토콜의 특징이자 약점을 보완하기 위해서 사용한다. HTTP 프로토콜의 특징 1) 비연결지향(Connectionless) HTTP는 먼저 클라이언트..
jeong-pro.tistory.com
4. URL(Uniform Resource Locator)
Unifrom Resource Locator, 영어 그대로 해석하면, Resource를 찾는 것 정도로 해석할 수 있습니다. 특정 웹 서버에서는 하나의 경로만 가지고 있지 않습니다. 그렇게 된다면 매우 비효율적인 방식이 될게 분명하기 때문이죠. 따라서 클라이언트는 웹서버에 다른 자원들에 대한 요청을 URL을 통해 다르게 보낼 수 있습니다. 즉, 위에서 말한 index.html뿐만이 아닌, 다른 웹서버의 자원을 요청할 수 있다는 것이죠. 결국 URL은 '특정 웹 서버의 특정 파일에 접근하기 위한 경로 혹은 주소'라고 할 수 있습니다.

URL의 구성은 위와 같습니다. HTTP가 바로 웹서버에 접근하는 프로토콜입니다. 프로토콜을 명시해준 뒤에는 웹서버의 주소를 명시해줍니다. 때에 따라서는 포트를 함께 명시해주어야 할 필요도 있습니다. '포트'는 쉽게 말하자면, 웹서버에는 여러개의 어플리케이션들이 있고, 이들에게 각기 다른 포트를 부여함으로써, 중복을 방지합니다. 그 다음에는 경로를 명시해주면서 웹서버의 다른 자원에 대해 요청을 보낼 수 있습니다.

위 그림은 HTTP 프로토콜에서 어떻게 요청과 응답이 이루어지는 지에 대한 설명입니다. 일단 클라이언트와 웹서버 간의 연결이 이루어지면 이후에 요청을하고 응답을 받을 수 있습니다. 2번 부분을 보면 'request'는 요청헤더와 요청 바디로 나누어지는데, 요청헤더에서 주목해야할 것은 바로 GET이라고 써져있는 부분입니다. '요청'도 여러개로 종류가 나뉘는데, 종류에 따라서 다른 의미를 지닙니다. 부스트코스의 이 강의에 잘 정리 되어 있는데, 아래와 같습니다.
- GET : 정보를 요청하기 위해서 사용한다. (SELECT)
- POST : 정보를 밀어넣기 위해서 사용한다. (INSERT)
- PUT : 정보를 업데이트하기 위해서 사용한다. (UPDATE)
- DELETE : 정보를 삭제하기 위해서 사용한다. (DELETE)
- HEAD : (HTTP)헤더 정보만 요청한다. 해당 자원이 존재하는지 혹은 서버에 문제가 없는지를 확인하기 위해서 사용한다.
- OPTIONS : 웹서버가 지원하는 메서드의 종류를 요청한다.
- TRACE : 클라이언트의 요청을 그대로 반환한다. 예컨데 echo 서비스로 서버 상태를 확인하기 위한 목적으로 주로 사용한다.
이러한 요청 메서드에 따라 다른 기능을 할 수 있습니다. 요청메서드를 명시해준 뒤에는 요청 URL을 헤더에 작성합니다. 이들말고도 HTTP 프로토콜 버전 등과 같은 다른 정보들도 헤더에 작성됩니다. 위에서 언급했던 '쿠키값'도 여기에 포함되어 요청됩니다.
3번 부분이 바로 웹서버로 부터 전송되어오는 응답, 'response'입니다. 이 또한 응답헤더와 응답바디로 나누어지는데, 응답헤더에는 응답 프로토콜의 버전, 응답 코드, 서버 정보 등이 작성됩니다. 응답바디에는 앞서 URL로 요청했던 리소스의 데이터가 담깁니다.
# 생각해보기
- HTTP에 S가 붙은 HTTPS 는 어떤 용도로 사용되는 건가요? HTTP와 무엇이 다른가요?
HTTPS 는 Secure이라는 의미의 S가 HTTP에 붙은 것으로 SSL(Secure Sockets Layer)인증서를 사용하여 서버와 브라우저간에 안전한 암호화 된 연결을 생성해주어서 중요한 정보가 서버와 브라우저간에 더욱 안전한 방식으로 전송될 수 있도록 해주는 기술입니다.
대학교를 컴퓨터 관련학과로 진학하면서 웹 프로그래밍을 처음 알게 되었고, 바쁜와중에도 시간날때마다 프로그래밍 공부를 했습니다. 모든걸 처음시작하다보니 기초와 기본지식이 부족했고, 그러한 부분을 채우기 위해 개념을 모를 때마다 인터넷으로 검색해 보며 공부했었습니다. 하지만 그러한 방식이 기초지식을 습득하는데에는 충분하지 않았습니다.
부스트코스 강의를 들으며, 대충 알고 있지만 자세 하게 알지못하는 지식들을 복습하며 더욱 기본기를 탄탄하게 할 수 있다는 점이 정말 좋았습니다. 또한 강의 방식이 부담스럽지 않아서 오고가며 편하게 들을 수 있었던 점도 좋았습니다.

'events > 부스트코스' 카테고리의 다른 글
| [부스트코스] 1. 웹 프로그래밍 기초 | 1. Web개발의 이해 -FE/BE | 5) browser에서의 웹 개발 (0) | 2020.02.06 |
|---|---|
| [부스트코스] 1. 웹 프로그래밍 기초 | 1-4) browser의 동작 (0) | 2020.02.05 |
| [부스트코스] 1. 웹 프로그래밍 기초 | 1-3) 웹 Front-End와 Back-End (0) | 2020.02.05 |
| [부스트코스] 1. 웹 프로그래밍 기초 | 1-1) 웹 프로그래밍을 위한 프로그램 언어들 (0) | 2020.02.05 |




댓글