우리가 자주 사용하는 브라우저에는 거의 대부분 '개발자 도구'를 사용할 수 있게 되어 있습니다. 크롬 브라우저에서 Ctrl+Shift+i 혹은 F12를 누르면 아래와 같은 개발자 도구를 실행시킬 수 있습니다.


상단에 여러 탭이 있는데 그중에서 Element탭에서는 현재 웹페이지의 HTML과 CSS 설정을 볼 수 있습니다. Console 탭을 이용하면 스크립트 관련 설정을 보거나 수정할 수 있는데, 이외에도 현재 HTML파일을 직접 수정하거나, 이벤트리스너를 추가하여 웹페이지의 이벤트들을 분리해서 볼 수 있는 등 여러가지 기능을 할 수도 있습니다. 아래의 링크에서 자세하게 볼 수 있습니다.
당신이 모를 수도 있는 크롬 개발자 콘솔 기능들 (Things you probably didn’t know you could do with Chrome’s Developer Console)
크롬에는 내장 개발자 툴이 있다. 여기에는 요소(Elements), 네트워크(Network), 와 보안( Security)과 같은 다양한 특징들을 가지고 있다. 오늘은, 자바스크립트(JavaScript) 콘솔만...
www.vobour.com


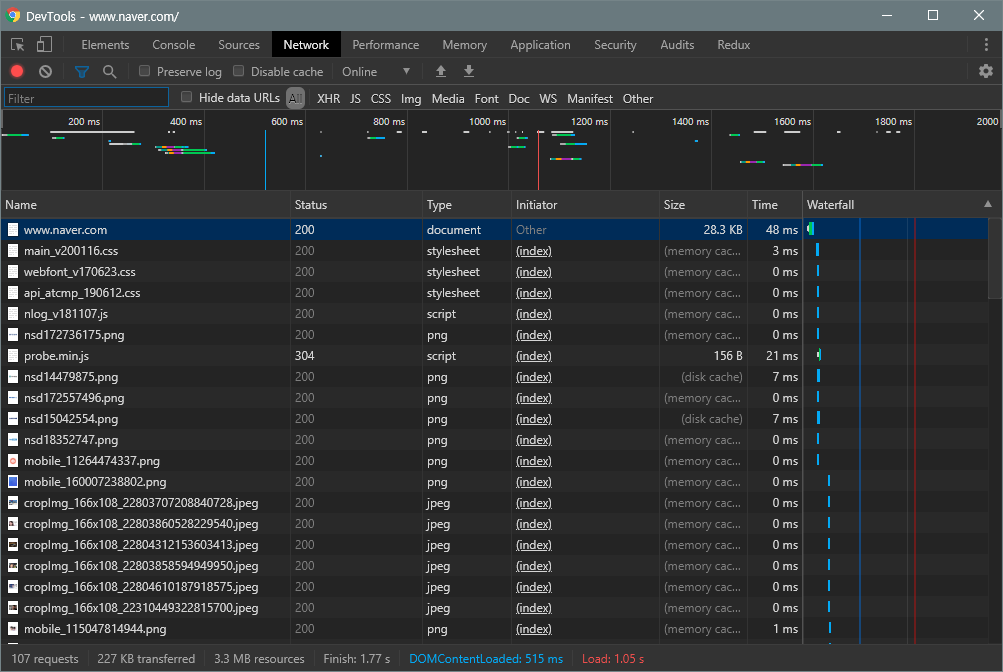
Network 탭에서는 브라우저와 웹 서버간의 통신을 살펴볼 수 있습니다. 위 사진은 www.naver.com 웹페이지에 접속했을때 나타나는 결과들을 캡쳐한 것입니다. 파일 형식을 보면 HTML과 CSS 그리고 여러 사진파일들을 브라우저가 받았다는 것을 알 수 있습니다. 요청과 응답 과정에서 작성된 헤더와 바디 등 또한 클릭하여 볼 수 있습니다.
이와 같이 내장된 개발자 도구를 사용하면, 웹을 개발할 때 많은 도움을 받을 수 있습니다. 언급한 내용 외에도 다른 많은 기능들이 있으니, 하나씩 공부해보는 것도 좋을 것 같습니다.

'events > 부스트코스' 카테고리의 다른 글
| [부스트코스] 1. 웹 프로그래밍 기초 | 1. Web개발의 이해 -FE/BE | 7) WAS (0) | 2020.02.07 |
|---|---|
| [부스트코스] 1. 웹 프로그래밍 기초 | 1. Web개발의 이해 -FE/BE | 6) 웹서버 (0) | 2020.02.06 |
| [부스트코스] 1. 웹 프로그래밍 기초 | 1-4) browser의 동작 (0) | 2020.02.05 |
| [부스트코스] 1. 웹 프로그래밍 기초 | 1-3) 웹 Front-End와 Back-End (0) | 2020.02.05 |




댓글