반응형

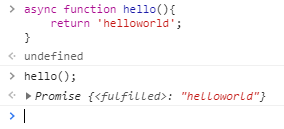
async 함수의 리턴은 resolved된 Promise 객체이다. 그리고 리턴 값은 Promise 객체에 담긴다.

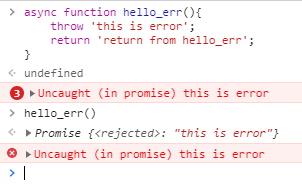
async 함수에서 reject된 Promise 객체를 리턴하려면 throw를 사용하면 된다. throw 뒤의 문자열이 rejected된 Promise 객체에 담기게 된다. 하지만 문제가 조금 발생한다. rejected 된 Promise가 처리 되지 않았다. 그래서 아래와 같이 try~catch 문을 사용한다.

반응형
'tech documents > memo' 카테고리의 다른 글
| 코드 조각모음 (0) | 2022.01.20 |
|---|---|
| redux-persist not working (0) | 2020.09.16 |
| [React] redux-saga yield의 원리 (0) | 2020.09.12 |
| [우아한 테크러닝 3기] 클로저 (0) | 2020.09.03 |
댓글