1.
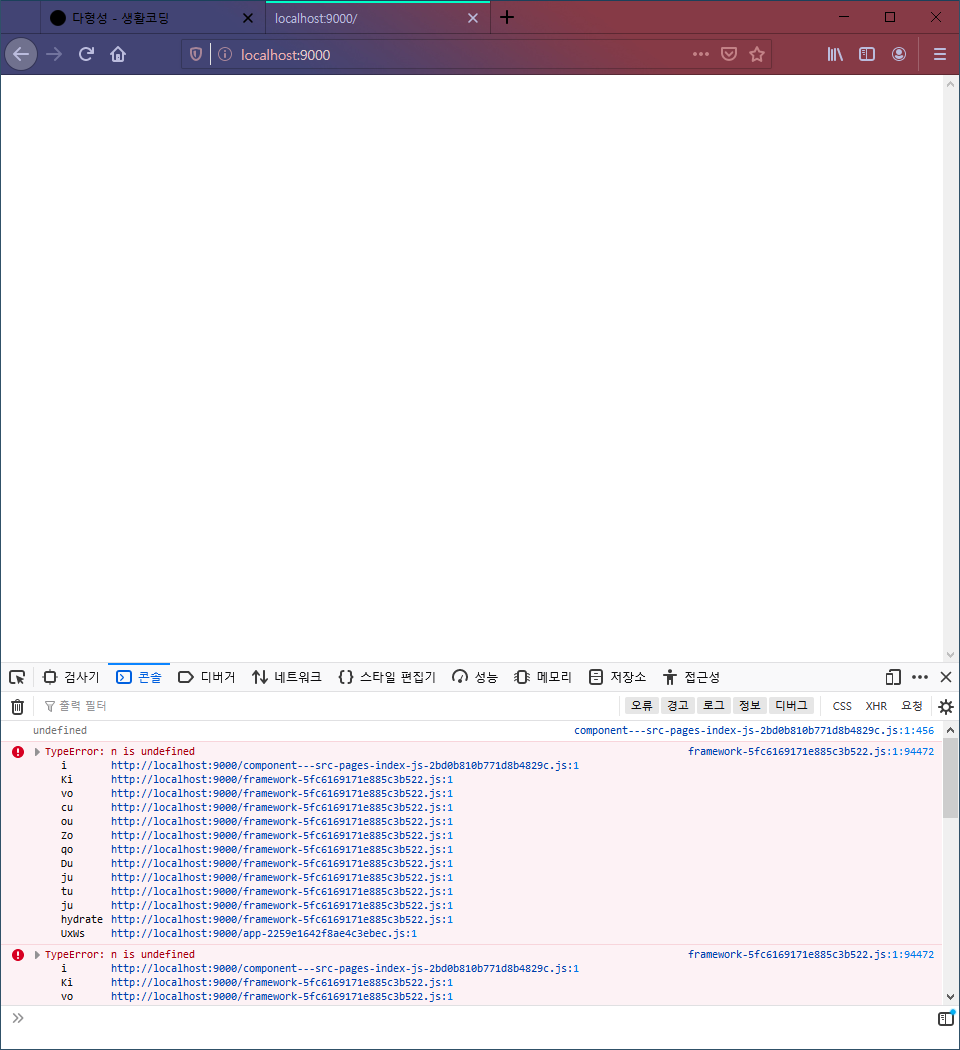
일단 정말 싸발적이다. 이것 때문에 한 한시간 동안은 고민을 하였다.. 일단 gatsby develop을 통해 렌더링한 페이지는 모든 라우트가 정상적으로 작동하였다. 그러나 문제는 여기서 발생한다. gatsby 프로젝트 폴더를 gatsby build하고 gatsby serve를 통해 localhost:9000 에서 실행해보면 / 루트 라우트가 정상적으로 렌더링 되지 않는다. 아래 사진과 같이 말이다.

말도 안나오는 오류이다. gatsby new 로 새 프로젝트를 생성하고 파일들만 옮겨서 똑같이해봐도 똑같은 오류가 발생한다. 크롬에서도 같은 오류가 발생했다.
2.
구글링도 해봤지만 답은 나오지 않았다. 그래서 결국 콘솔의 오류를 눌러보았다.

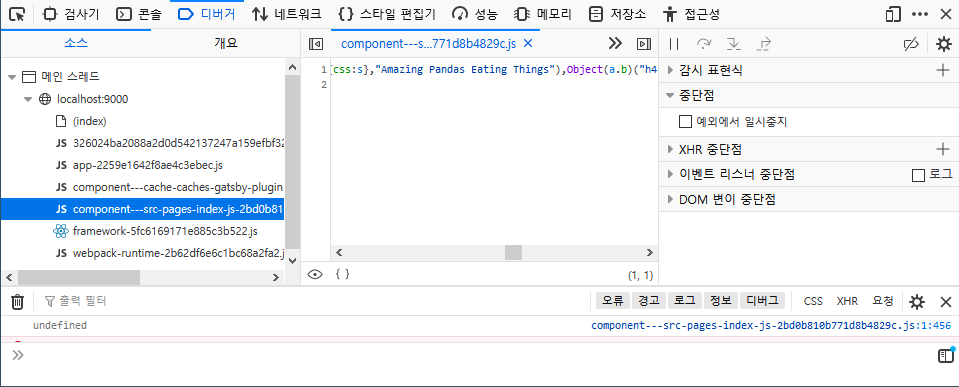
오류가 발생하는 파일에서는 "Amazing Pandas Eating Things" 라는 문자열이 적혀있다. 이 문자열은 내가 이전에 gatsby 홈페이지의 tutorial을 따라할 때 작성했던 페이지다. 그렇다. 파일명 뒤에 있는 hash에 문제가 있어보인다. 브라우저에서 내가 예전에 만들었던 파일을 캐싱하는데, 뒤에 해쉬가 문제가 있어서 잘못된 파일을 로드하는 것이다. 그래서 캐시를 사용하지 않는 Private 모드에서 실행해 보았다.

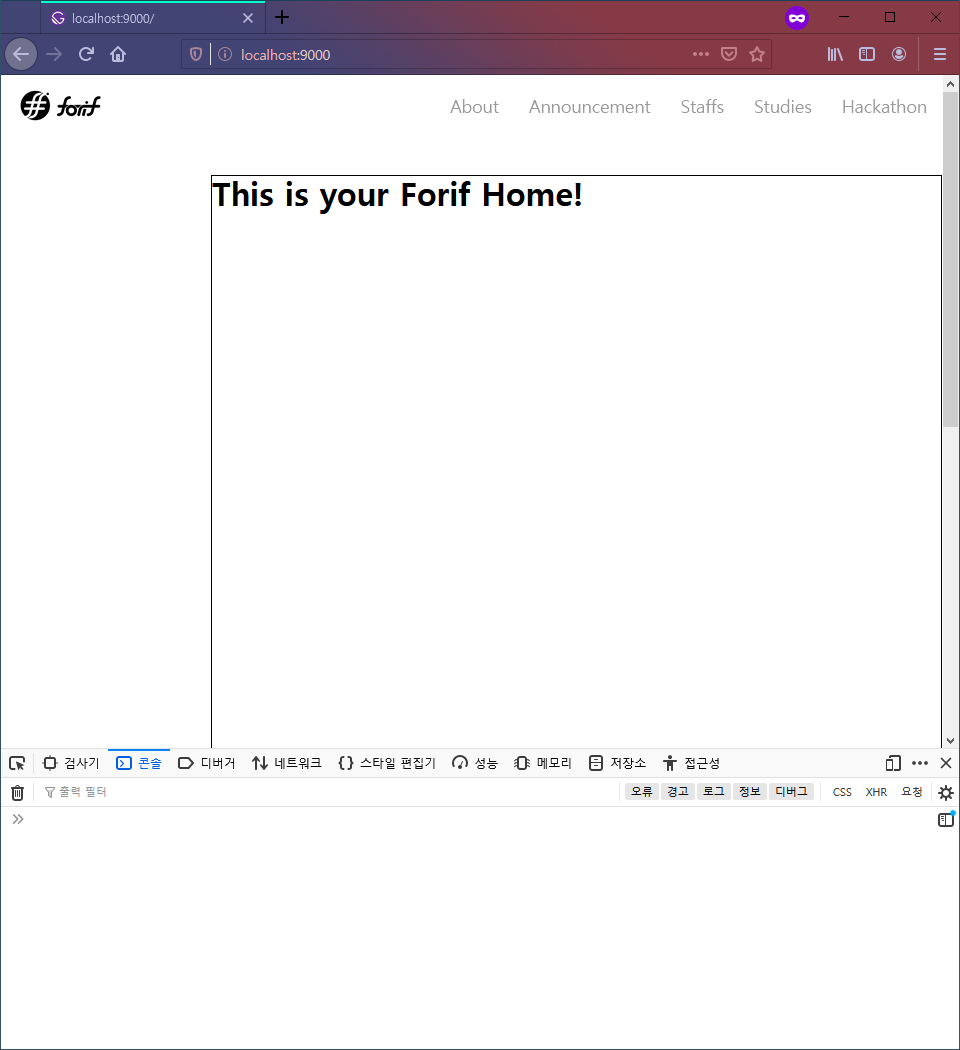
이렇게 잘 로드 된다. 아주 싸발적이다. 이번에는 브라우저의 캐시를 지어보자.

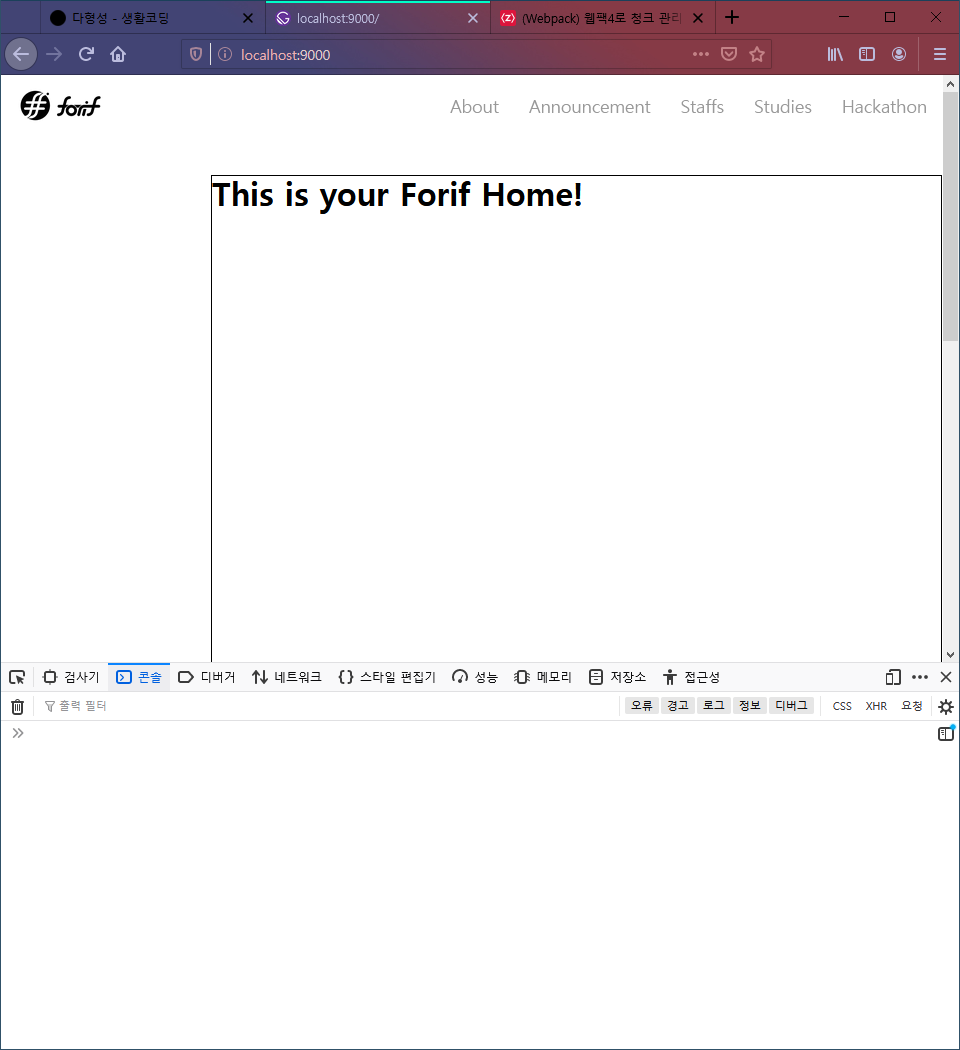
그냥 브라우저에서도 잘 작동이 된다.
3.
react나 gatsby를 빌드하는 webpack은 chunk를 생성할때 파일명 뒤에 hash코드를 붙인다. hash를 붙이지 않고 그냥 App.js 로 파일명을 작성할 경우, 한번 캐싱되면 새로 업데이트를 했을 때 업데이트 된 것을 가져오기가 힘들어진다. 따라서 webpack 에서는 filename을
{
filename: '[name].[chunkhash].js'
}이렇게 설정해서 빌드한다. 이런식으로 하면 수정이 되지 않은 파일은 파일명의 chunkhash 값이 같기 때문에 캐싱시에 유리하게 된다. 위의 오류는 캐싱이 제대로 되지 않아서 생긴 오류였다. 개츠비의 문제인지, 웹팩의 문제인지 잘모르겠다. 직접 설정파일을 봐야 알 것 같다.
댓글