1.
자바스크립트는 '객체'기반의 스크립트 언어이다. '객체'는 영어로 'Object'이고, 이는 자바스크립트 타입의 거의 대부분을 구성한다. (원시타입 제외) 이러한 자바스크립트의 객체는 키(key)와 값(value)로 구성된 프로퍼티(Property)들의 집합이다. (https://poiemaweb.com/js-object)
프로퍼티의 키(key)에는 빈 문자열을 포함하는 모든 문자열 또는 symbol 값을 사용할 수 있고, 프로퍼티의 값(value)에는 배열, 함수 등 자바스크립트의 모든 값을 사용할 수 있다. 프로퍼티의 값이 함수인 경우는, '메서드'라는 명칭을 사용한다.
이러한 프로퍼티는 두가지로 나뉜다. 첫번째는 데이터 프로퍼티(data property) 이고, 두번째는 접근자 프로퍼티(access property)이다. 말 그대로, 데이터 프로퍼티는 프로퍼티가 실제 값(문자열, 함수 등등)을 포함하고 있는 경우를 의미하고, 접근자 프로퍼티는 프로퍼티가 그 객체의 다른 값에 접근하기 위해 정의 된 경우를 의미한다.
특히 접근자 프로퍼티는 getter과 setter을 의미한다.
2.
Object의 프로퍼티에 접근하기 위해서는 여러가지 방법이 있다. 아래와 같은 객체가 있다고 해보자.
let tempName = {
firstName :'TaeHyeon',
lastName : 'Kim',
}이름을 읽고, 쓰는 방법에는 아래처럼 직접 이용할 수도 있다.
let fullName = `${tempName.lastName} ${tempName.firstName}`;
tempName.lastName = 'Lee'그렇지만, 이렇게 쓰는 방식은 여러 줄의 코드가 필요하다. 이러한 기능들을 하나로 통합하는 방법이 존재한다. 바로 객체의 메서드를 사용하는 방법이다. 위에서 작성했던 tempName 객체를 아래와 같이 수정해보자.
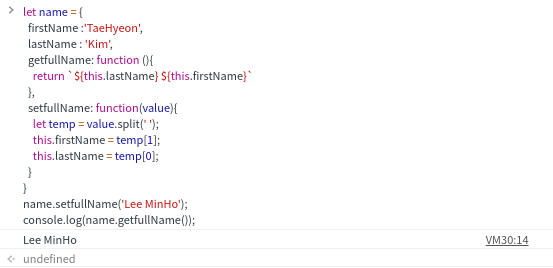
let name = {
firstName :'TaeHyeon',
lastName : 'Kim',
getfullName: function (){
return `${this.lastName} ${this.firstName}`
},
setfullName: function(value){
let temp = value.split(' ');
this.firstName = temp[1];
this.lastName = temp[0];
}
}
name.setfullName('Lee MinHo');
console.log(name.getfullName());
name 객체에 getfullName과 setfullName 메서드를 추가하였다. 이제 getfullName 은 이름 문자열을 반환하고, setfullName은 이름 문자열을 설정한다.
이와 같은 방식은 프로퍼티 메서드로 등록한 것이다. 그렇기 때문에 이 메서드를 실행하기 위해서는 name.getfullName(), name.setfullName() 과 같이 일반 함수를 실행하는 방식을 따라야 한다. 그렇기에 단순히 프로퍼티 처럼 보이지 않는다. 이런 상황에서 사용할 수 있는 방식이 바로 '접근자 프로퍼티'를 활용하는 것이다.
name 객체를 아래와 같이 바꾸어 보자.
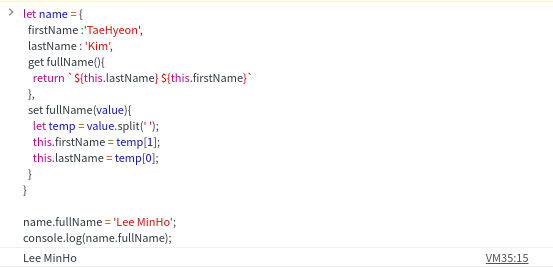
let name = {
firstName :'TaeHyeon',
lastName : 'Kim',
get fullName(){
return `${this.lastName} ${this.firstName}`
},
set fullName(value){
let temp = value.split(' ');
this.firstName = temp[1];
this.lastName = temp[0];
}
}
name.fullName = 'Lee MinHo';
console.log(name.fullName);
fullName 이라는 프로퍼티 키 하나로, getter 과 setter의 기능 모두를 사용할 수 있다. '접근자 프로퍼티'의 활용이 바로 이러한 방식이다.
3.
접근자 프로퍼티는, 또한 정보 은닉에 사용될 수 있다. 물론 직접 접근 자체를 방지하지는 못하지만, 의미론 상으로 정보은닉을 적용할 수 있다. 아래의 코드를 작성하고 실행해보자.
let capsule = {
_data: 'secretData',
get data(){
return this._data;
},
set data(value){
this._data = value;
}
}
console.log(capsule.data);
capsule.data = 'edited';
console.log(capsule.data);
이런식으로 작성하면, 의미론상으로나마 정보은닉을 적용할 수 있다.
'tech documents > javascript' 카테고리의 다른 글
| Immutable.js (Writing) (0) | 2020.07.05 |
|---|---|
| 전역객체의 property (0) | 2020.07.04 |
| Class의 this binding (0) | 2020.07.03 |
| [Javascript] Sync, Async 그리고 event loop (0) | 2020.04.10 |



댓글