1. Ajax
Ajax는 "Asynchronous JavaScript and XML"의 약자이다. 즉, "비동기적인 Javascript와 XML" 이라는 뜻을 가지고 있다. 그렇다면 '비동기'란 무엇일까? 비동기는 말하자면, '순서를 기다리지 않는 방식'을 의미한다. 아래의 그림을 보자.


위의 그림은 '동기식 처리', 아래 그림은 '비동기식 처리'를 나타낸 것이다. Get Data from Server 이라는 작업은 Task1의 과정에 속해있다.
위 도표와 같이 Task1의 과정 중간에 Get Data from Server 작업이 발생할때, 이 작업이 이루어지는 동안 Task1, Task2가 중지되어 있는 상태를 유지하고 Get Data from Server 작업이 마무리 되면 다시 Task1, Task2 과정이 재개 되는 방식이 바로 '동기식 처리 방식'이다.
반면 Task1 중간에 시간이 소요되는 작업인 'Get Data from Server' 작업이 실행되더라도, 원래의 과정인 Task2가 계속 실행되고, Get Data from Server 작업이 마무리 되면 다시 Task1의 과정을 마무리 하는 방식이 바로 '비동기식 처리 방식'이다.
쉽게 말하자면, 음식점에서 한번에 한 요리만 하며 주문한 순서대로 음식이 나가면 '동기식 처리방식'이라고 할 수 있고, 여러 주문을 받아 빨리 완성되는 순으로 음식이 나가면 이는 '비동기식 처리방식'이라고 할 수 있다.
자바스크립트도, 일단은 프로그래밍 언어이기 때문에, 위에서 부터 순차적으로 실행은 된다. 하지만 그 과정에서 몇몇 기능들, DOM 이벤트 핸들러, Timer 함수, Ajax 요청은 동기식이 아닌, '비동기 식'으로 작동하게 된다.
F12를 눌러 브라우저의 개발자 도구를 실행하고, 아래의 코드를 콘솔창에 입력하고 엔터를 눌러보자.
console.log('this is first');
setTimeout(()=>{console.log('this is second')},2000);
console.log('this is third');그러면

이렇게 this is first와 this is third가 출력되고 그 다음 2초 후에 this is second가 출력되는 것을 확인할 수 있다. setTimeout은 첫 번째 매개변수로 받은 함수를 두 번째 매개변수 의 시간이 지나면 실행시키는, 대표적인 비동기 처리방식의 함수이다. setTimeout으로 2초를 지연시켰음에도, 다른 작업(this is first출력, this is third출력)이 먼저 실행445되고 2초후 this is second가 출력이되며 비동기적으로 작동한다는 것을 알 수 있다.
다시 Ajax로 돌아와서, Ajax는 이러한 '비동기적 처리 방식'을 사용하는 통신이다.

Ajax를 활용하면 우측과 같이 웹 서버와의 통신이 가능해진다. 핵심은 바로 '새로고침' 없이 일부 화면만 렌더링 할 수 있다는 점이다. 왼쪽과 같이 기존의 웹 통신 방식을 따른다면, 웹 페이지의 일부만 바뀌더라도, 웹페이지 전체를 새로고침하여 다시 불러와야 했기에, 느리고 성능에도 좋지 못한 영향을 미치게 된다. 하지만 ajax를 사용하면서 화면 전체를 다시 요청하지 않아도 되기 때문에, 로딩 속도 향상과 더욱 나은 성능을 낼 수 있다.
2. XMLHttpRequest
Javascript에서는 XMLHttpRequest 객체를 통하여 Ajax 통신을 할 수 있다.
function reqListener () {
console.log(this.responseText);
}
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", reqListener);
oReq.open("GET", "http://www.example.org/example.txt");
oReq.send();https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/Using_XMLHttpRequest
위는 MDN에서 제시하는 XMLHttpRequest 객체의 사용 예시이다. 저번에 만들었던 Tomcat 서버를 실행하고 XMLHttpRequest 객체를 사용해보자.
eclipse에서 doGet메서드를 가진 서블릿을 생성한다. 그리고 서블릿의 doGet메서드에 아래와 같은 코드를 입력한다.
import java.io.PrintWriter;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
response.setContentType("text/json");
out.print("{\"name\":\"kimtahen\",\"msg\":\"helloworld\"}");
out.close();
}import는 서블릿 상단에 입력한다.

작성하였다면 이 서블릿을 실행한다. .java 파일에서 우클릭을 하여 Run As - Run on Server 순으로 클릭하면 된다.
이제 톰캣 서블릿의 URL로 접속하면, response에 JSON 객체가 담겨서 전송된다. 일단은 브라우저로 톰캣 서블릿 URL로 접속해보면

이렇게 JSON 객체로 응답하는 것을 볼 수 있다.
이제 Javascript의 XMLHttpRequest 객체를 사용해보자.
let oReq = new XMLHttpRequest();
oReq.addEventListener("load", function(){
console.log(JSON.parse(this.responseText));
});
oReq.open("GET", "http://localhost:8080/helloworld/params");
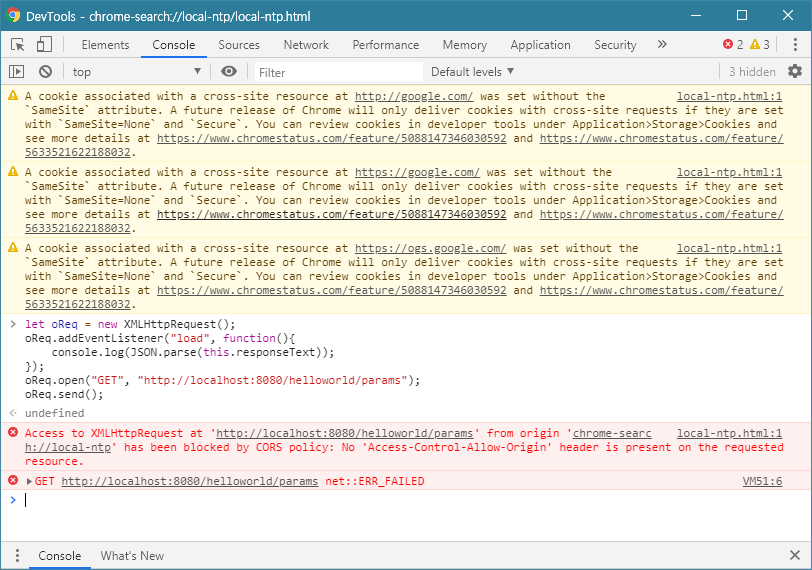
oReq.send();oReq.open 메서드의 두번째 매개변수로는 서블릿의 URL을 입력한다. 크롬 브라우저의 개발자 도구 콘솔을 열고 이 코드를 복사해서 입력해보자.

그러면 이와 같이 CORS policy에 의해 블락되었다는 에러 메세지와 함께 실행되지 않는다.
그래서 나는 nodejs를 이용하였다.
폴더를 하나 생성하고
npm init -y
명령어로 초기화한다. 그리고
npm install xmlhttprequest
명령어로 모듈을 설치한다.
app.js 파일을 하나 생성하여
var XMLHttpRequest = require('xmlhttprequest').XMLHttpRequest;
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", function(){
console.log(JSON.parse(this.responseText));
});
oReq.open("GET", "http://localhost:8080/helloworld/params");
oReq.send();XMLHttpRequest 모듈을 사용하도록 설정하고 아까와 같은 코드를 입력한다.
그리고 이제
node app
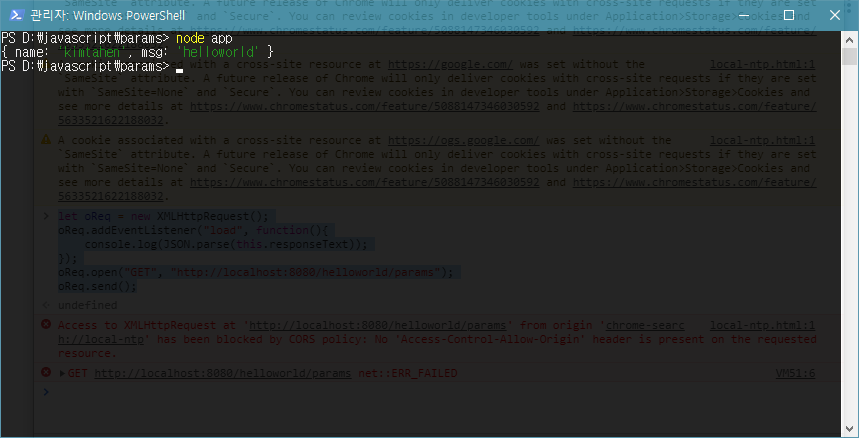
명령어로 실행하면, (톰캣 서버는 실행중이어야 한다.)

이와 같이 정상적으로 JSON객체를 서버로 붙어 받아서 파싱하여 출력하는 것을 볼 수 있다.
이번엔 XMLHttpRequest 가 비동기적으로 작동하는지 확인해보자. 아까전 app.js 코드의 마지막에
console.log('this is the last');
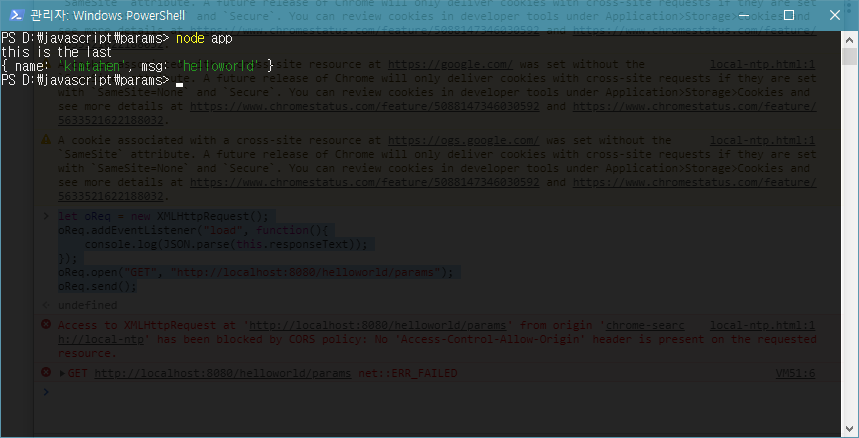
이 코드를 작성하고 저장하여 다시 node app 으로 실행해보자. 그러면

이처럼 마지막에 'this is the last' 를 출력하도록 했음에도 불구하고, 가장 처음에 출력되는 것을 볼 수 있다. 출력이 서버로부터 데이터를 가져오는 것 보다 빠르기 때문이다. 비동기적으로 작동하는 것을 확인할 수 있다.

'events > 부스트코스' 카테고리의 다른 글
| [부스트코스] 2. DB 연결 웹 앱 | 4. redirect & forward (0) | 2020.03.20 |
|---|---|
| [부스트코스] 2. DB 연결 웹 앱 | 3. JSP - BE | JSP (0) | 2020.03.13 |
| [부스트코스] 1. 웹 프로그래밍 기초 | 5. Servlet - BE | Request, Response 객체 (0) | 2020.02.28 |
| [부스트코스] 1. 웹 프로그래밍 기초 | 5. Servlet - BE | Servlet Lifecycle (0) | 2020.02.24 |




댓글