http://apis.map.kakao.com/web/guide/
1. 개요
카카오맵 Api를 사용하기 위해서는 아래와 같은 과정을 따라야 합니다.
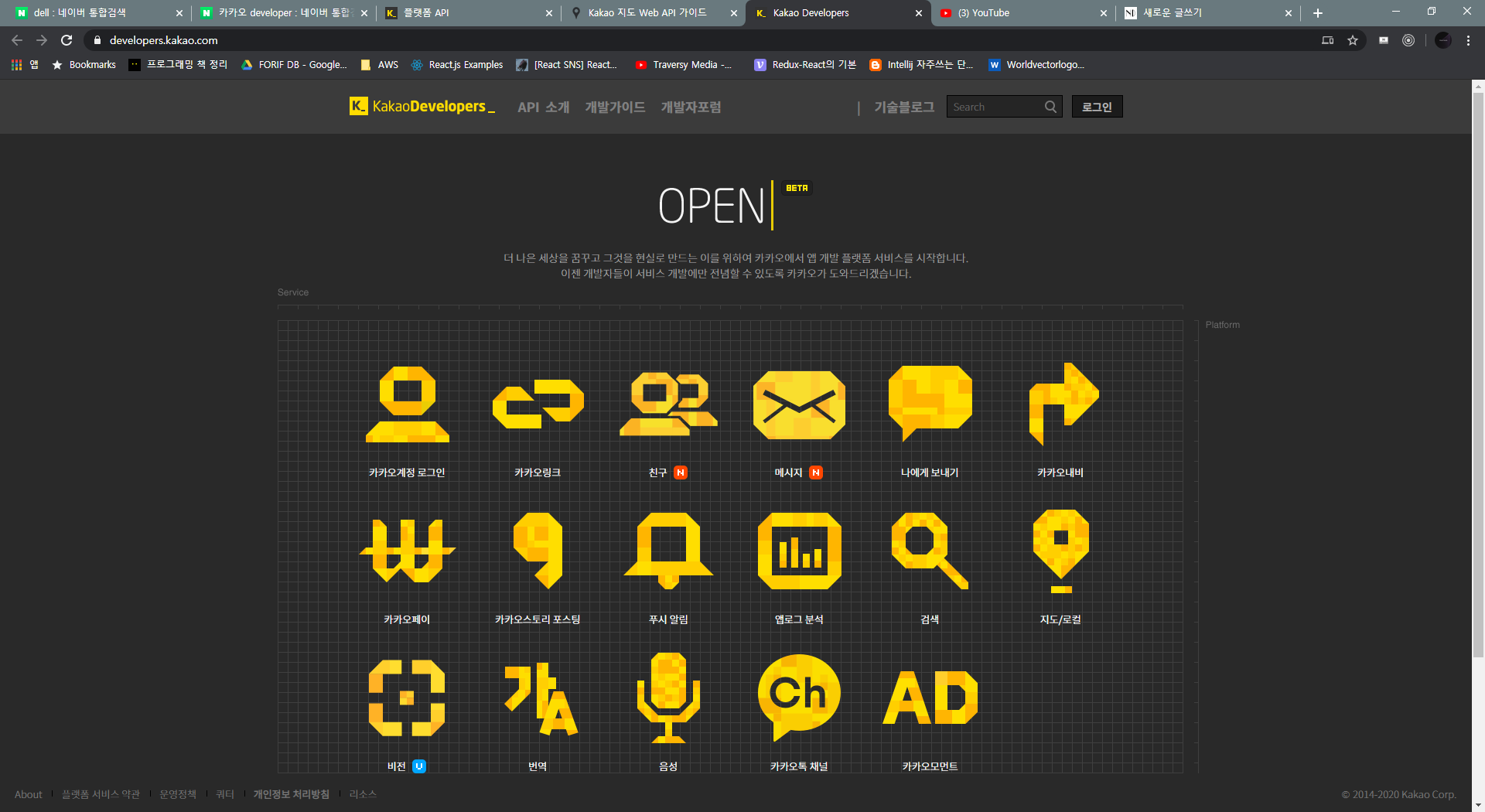
1. 카카오 개발자사이트 (https://developers.kakao.com) 접속
2. 개발자 등록 및 앱 생성
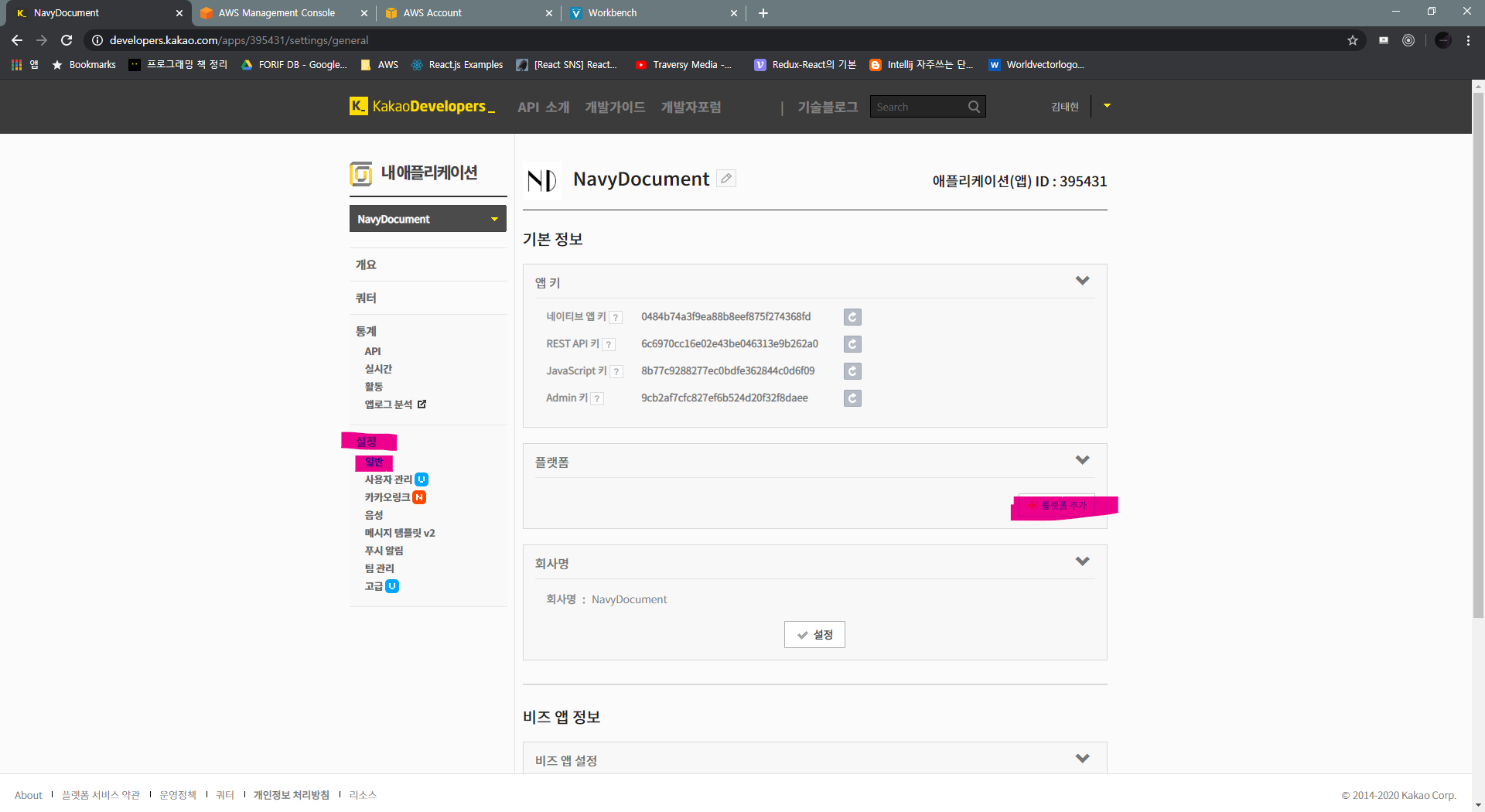
3. 웹 플랫폼 추가: 앱 선택 – [설정] – [일반] – [플랫폼 추가] – 웹 선택 후 추가
4. 사이트 도메인 등록: [웹] 플랫폼을 선택하고, [사이트 도메인] 을 등록합니다. (예: http://localhost:8080)
5. 페이지 상단의 [JavaScript 키]를 지도 API의 appkey로 사용합니다.
6. 앱을 실행합니다.
이 순서를 따르며 카카오맵 Api를 사용해보도록 하겠습니다!
2. 실행

2. 개발자 등록 및 앱 생성
개발자 등록을 하기 위해서는 일단 하단의 "앱 개발 시작하기" 버튼을 클릭해야합니다.

그러면 카카오계정으로 로그인 하라는 페이지가 나오는데, 보통 카카오톡에 로그인할 때 사용하는 카카오계정으로 로그인하면 됩니다. 이후 '개발자등록' 화면이 나타나는데, 동의를 클릭한 후 기본 정보를 입력한 뒤 개발자 등록 버튼을 누르면,

기입한 카카오 계정으로 개발자 등록 과정이 끝나게 됩니다.
이후 '앱 생성'을 해야합니다.

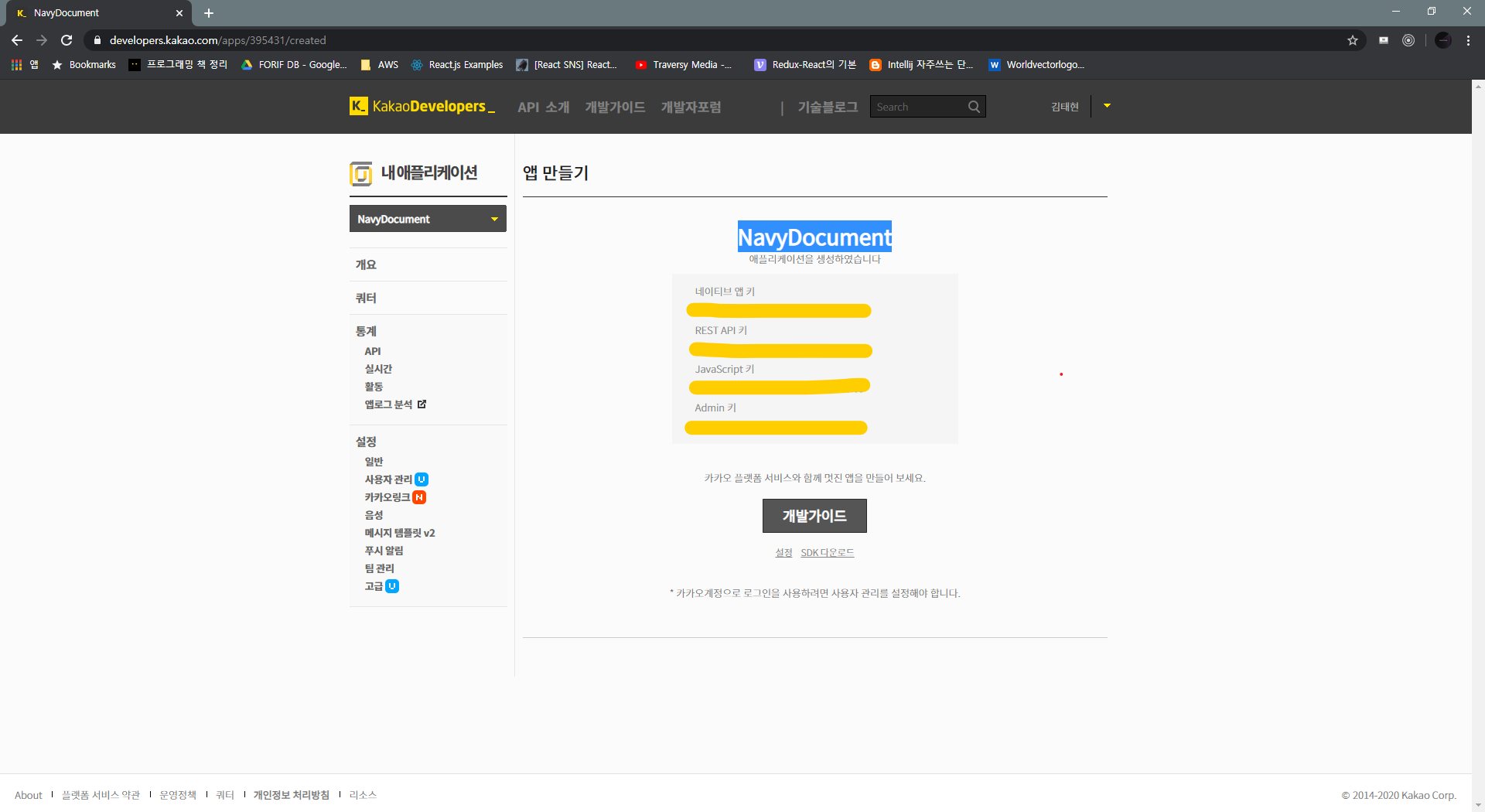
이와 같은 페이지가 나타나는데, 아직은 회사가 없기 때문에, 저는 저의 블로그의 닉네임으로 그냥 앱 이름과 회사명을 채워주었습니다. 이제 '앱 만들기'를 클릭하면 아래와 같은 페이지가 뜨면서, 앱 생성이 완료됩니다!

여기에서 부여받은 키를 사용해 카카오 api를 사용할 수 있게 된 것이죠!
3. 웹 플랫폼 추가: 앱 선택 – [설정] – [일반] – [플랫폼 추가] – 웹 선택 후 추가
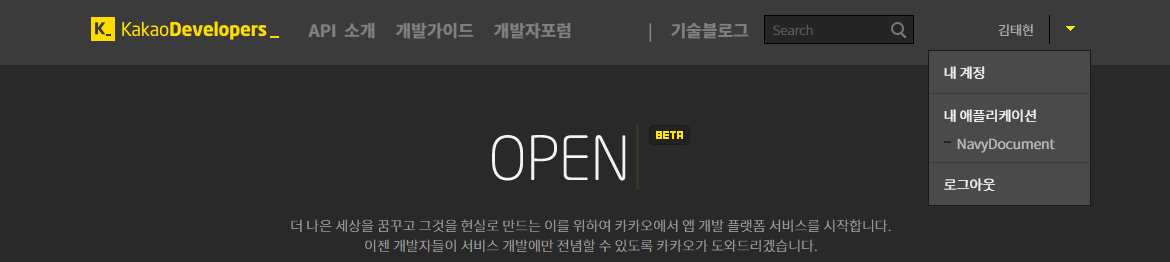
첫 화면에서 우측 상단의 로그인 되어있는 계정을 클릭하면 아래와 같은 드롭다운 메뉴가 나타납니다.

여기서 '내 애플리케이션' 하단의, 방금 전 만들었던 어플리케이션을 클릭합니다. 그러면 아래와 같은 페이지가 나타납니다.

설정-일반-플랫폼 추가 순으로 클릭해줍니다.

이와 같은 모달창이 뜨게 되는데, 저는 아직 도메인이 없기 때문에, 임시로 깃허브 페이지 도메인을 추가해놓도록 하겠습니다. (사실 aws Educate 계정 EC2 퍼블릭 도메인을 추가해놓으려 했으나, 재시작하면 도메인이 바뀌는 바람에....)

이제 위와 같이 등록이 완료되었습니다. 이제는 Javascript에서 지도 api를 사용할 것이기 때문에, 페이지 상단의 JavaScript 키가 필요하게 될 것입니다.
직접 javascript에서 지도 api를 불러와 사용하는 과정은 다음 포스팅에서 더 진행하도록 하겠습니다!
'tech documents > apis' 카테고리의 다른 글
| 카카오맵(Kakao Map) Javascript API 사용하기 - 2) (0) | 2020.02.11 |
|---|

댓글